11 Benefits of Laravel Development Services for Enterprises

11 Benefits of Laravel Development Services for Enterprises
In today’s fast-paced digital landscape, enterprises are increasingly adopting Laravel as their go-to PHP framework for web development. Laravel, known for its simplicity, scalability, and security, offers numerous benefits that can significantly enhance the development of enterprise-level applications. Laravel development services cater to businesses looking to build robust, scalable, and high-performance applications with faster time-to-market and lower costs. Here, we explore 11 benefits of Laravel development services for enterprises and how they can transform your business operations. 11 Benefits of Laravel Development Services for Enterprises.
What is Laravel Development?
Laravel development refers to the process of building web applications using the Laravel PHP framework. Laravel is an open-source, highly popular framework known for its elegant syntax and powerful features. It simplifies common tasks such as routing, authentication, and caching, making Laravel development efficient and time-saving. With built-in security features, scalability options, and a strong community, Laravel development helps businesses create secure, scalable, and maintainable web applications. Developers choose Laravel development for its ease of use, flexibility, and extensive ecosystem, enabling faster, high-quality application delivery. Here are the 11 Benefits of Laravel Development Services for Enterprises.
1. Cost-Effective Development
One of the main reasons enterprises opt for Laravel development services is its cost-effectiveness. Laravel reduces development costs through its extensive ecosystem and built-in features. With ready-to-use packages, pre-built modules, and efficient coding practices, Laravel speeds up the development process, allowing enterprises to save both time and money. As a result, businesses can achieve their project goals without exceeding their budgets.
2. Robust Security Features
For enterprises dealing with sensitive data, security is a top priority. Laravel offers robust security features like password hashing, encryption, and protection against SQL injection, cross-site request forgery (CSRF), and cross-site scripting (XSS). By leveraging Laravel development services, enterprises can ensure that their applications are secure, reducing the risk of data breaches and enhancing user trust.
3. Scalability and Flexibility
Laravel’s architecture makes it an ideal choice for businesses that need scalable solutions. As enterprises grow and their needs evolve, Laravel development services allow for easy scalability. The framework enables businesses to build applications that can seamlessly handle large volumes of traffic, user data, and complex functionalities without compromising on performance. Whether you’re building a small internal tool or a massive enterprise application, Laravel adapts to your needs.
4. Faster Time-to-Market
Time is critical in the competitive business world. Laravel development services help enterprises deliver high-quality applications in a shorter time frame. With Laravel’s built-in tools like routing, authentication, and session management, developers can avoid time-consuming tasks and focus on building core features. This results in quicker deployment and a faster time-to-market, which is crucial for enterprises looking to stay ahead of the competition.
5. Easy Integration with Third-Party Services
Enterprises often require seamless integration with third-party tools and services, whether it’s payment gateways, CRM systems, or analytics platforms. Laravel offers excellent integration capabilities, making it easy to connect with various external services. This flexibility enhances the overall functionality of enterprise applications and allows for a more cohesive ecosystem, improving business processes and operations.
6. MVC Architecture for Streamlined Development
Laravel follows the Model-View-Controller (MVC) architecture, which promotes clean and maintainable code. This structured approach helps developers separate business logic, user interface, and data handling, making it easier to manage and scale enterprise applications. The MVC architecture also allows for easier collaboration among development teams, resulting in more efficient workflows and faster problem-solving.
7. Rich Ecosystem and Libraries
Laravel comes with an extensive ecosystem that includes tools for testing, routing, authentication, and much more. Laravel’s pre-built libraries and packages speed up development and reduce the need for reinventing the wheel. With features like Laravel Forge for server management, Laravel Nova for administrative panels, and Laravel Horizon for queue monitoring, enterprises can access a range of powerful tools that enhance the functionality and performance of their applications.
8. User-Friendly and Intuitive Framework
Laravel’s elegant syntax and ease of use make it an excellent choice for enterprises looking to build user-friendly applications. The framework is designed to make development as smooth and efficient as possible, with built-in tools that simplify complex tasks. The Laravel development services ensure that your enterprise application has an intuitive interface, making it easier for users to interact with and increasing overall productivity.
9. Built-In Testing Capabilities
Testing is an essential aspect of software development, especially for enterprises. Laravel comes with built-in testing capabilities that allow developers to write unit tests for different parts of the application. This ensures that the application is bug-free and works as expected. Laravel’s testing features enhance the quality of enterprise applications and help avoid costly errors during production, ensuring smooth and reliable business operations.
10. Support for RESTful APIs
As enterprises increasingly rely on mobile applications and external services, the need for robust APIs has grown. Laravel makes it easy to develop RESTful APIs, allowing enterprises to create scalable, secure, and high-performing APIs that can be used by mobile apps, third-party services, or other web applications. This flexibility helps businesses provide a seamless experience across different platforms, enhancing user engagement and satisfaction.
11. Large Community and Ongoing Support
Laravel boasts a large, active community of developers who contribute to the framework’s continuous improvement. With this extensive support, enterprises can easily find solutions to their problems and stay updated with the latest trends and best practices. Laravel development services often come with ongoing support, ensuring that enterprises receive the help they need to maintain and optimize their applications over time.
You’re about to begin a huge overhaul of your higher education website and one of the first steps is to choose a content management system. It’s probable that Drupal and WordPress have come up in your research, and you may be trying to pick between the two.
Drupal and WordPress are often compared to one another because they’re both open source content management systems. Both have the ability to design clean, responsive websites that are simple for content editors to manage. The functionality of both can be enhanced using third party code. And the code for both is openly available for anyone to use, change, and distribute, meaning there are no licencing fees like there would be with closed source options.
There are a significant number of higher education websites on Drupal; Harvard, Brown, and Oxford University all use the CMS, to name a few. According to Drupal.org, 71% of the top 100 universities use Drupal. And there’s some sound reasoning behind that.
Both WordPress and Drupal have strengths and are well suited for a diverse range of projects. WordPress was primarily built for standalone websites or blogs with minimal variation in content types. Drupal was designed for more intricate, feature-rich websites, like those needed for higher education, that demand extensive interconnectedness between pages or site components.
Here are some factors to consider when choosing between the two content management systems.
COMPLEX ARCHITECTURE
You’re probably in for a challenging project if you decide to rebuild a website for higher education. Your website likely needs a more complex architecture than others; you’ll need various sections that are targeted toward different groups of users, such as prospective students, current students, alumni, faculty, and staff.
Drupal’s ecosystem was built around cases like these. It can handle thousands of users and different content types. Upgrades in Drupal 9 have also resulted in better caching features that make for improved page load times.
WordPress works well for general, standalone marketing sites, but it will struggle with aspects like multiple install profiles, content sharing networks, consistency, maintainability, and connectivity with other parts of the site.
USERS AND PERMISSIONS
A lot of users and permissions are probably required to access your website. Different groups will need to perform different tasks and interact with the site in a variety of ways. You may also have different departmental sites that will need to be managed by different teams while staying consistent with branding guidelines.
Drupal allows for multi-site functionality that can also be centrally managed. You can limit users’ and departments’ capabilities to what they strictly require by assigning them various permissions and roles.
SECURITY
Security flaws can exist in every CMS, even the most robust ones. WordPress might have seen more security difficulties in the past simply because it’s a more popular CMS. WordPress relies heavily on plugins when used for more complex websites, and these plugins are often susceptible to security issues.
WhiteHouse.gov and other federal government websites trust Drupal because it is generally renowned for being a very secure content management system. Drupal has a dedicated security team that receives security issues from the general public and coordinates responses. Issues are resolved as quickly as possible and users are alerted to vulnerabilities through regular announcements. The security team also provides documentation on how to write secure code and how to secure your site. With these practices, you can rest assured that all of your student and faculty data would be protected.
EASE OF USE
When it comes to ease of use, WordPress outperforms Drupal for simpler sites. It is relatively simple to set up and run, even for folks who aren’t very tech aware, as it was designed for simpler, standalone websites. Drupal’s complexity means it has a steep learning curve and takes longer to build.
Although Drupal is a feature-rich CMS that can create more complex sites, it also requires a higher level of technical expertise. To complete your project, you’ll need a team of experts with ample experience, which will probably cost more than a team of WordPress developers.
But the extra price that you pay for a team of experts will pay off in the end when you have a website that is capable of doing everything you need it to. Drupal’s high barrier to entry with respect to module development also means the quality of modules available is higher, and the choices are fewer but more obvious.
WHICH SHOULD YOU CHOOSE?
When it comes down to it, Drupal is likely the better choice between the two. It’s clear that while WordPress has its strengths, Drupal is preferable for more complex websites, such as those needed for higher education.
Drupal provides a strong base to begin rapidly building a complex system. It’s often the CMS of choice for large websites that require significant interconnectivity between different sections. Security is a top concern for the entire community, and it also permits a wide range of user roles and permissions. Its many features make it a great CMS option for websites related to higher education.
Have you ever imagined that hundreds of web applications get created each month? The problem has shifted from “does your company need a web application?” to “how much does a web application development costs?” As we recognize that everything is shifting digital, industries must have a web application.
However, hundreds of articles provide different estimates for a web application development cost which does not give us a clear picture of the actual costs. Everyone wishes it to be so simple, like split-second estimates and time frames. Unfortunately, it is not that simple.

(Source- netleafinsoft.com)
Let’s dive into various factors that impact the web application development costs:
- Scope of project:
The scope of the project allows having the required amount of work to develop the web application. Fulfilling all the characteristics at once will increase the cost of development and impediments.
- Technological complexity:
Implementation of technical complexities will increase the cost of development, whereas regular features are not so expensive.
- UI/UX Design:
If you want to have a customized design to lure your audience, the web development costs will increase. On the other hand, standard templates and themes will need a less expensive UI/UX design.
- Deadlines:
A rush project always means higher costs. If there is a demand to meet tight deadlines, more resources get engaged in a single project. A deadline also means higher risk with effective management and increased costs.
- Non-functional needs:
One of the most non-functional needs for a web development company is the system’s capacity to handle per unit of time. Heavy load systems are always expensive.
- Web development company:
The geographical location plays a crucial role in deciding the web development costs. Web development companies’ charges vary as per the geographical location.
- Engagement model:
The fixed engagement model will increase the development cost, whereas the non-fixed price models will cut your development expenses.
Also, there is a distinction between the charges taken by freelancers and charges by a company like Infozion for web application development.
Compare Web development charge on company rates:
With the similarity in requirements, engagement model, and functionality, the web development cost will range from approximately $10,000 to $5,00,000+.
Here is the reason for the price variance:
- Geographical location:
The geographical location determines the prices of the web development professionals and the extent of their corporate charges. Companies’ prices differ as per the geographical location.
- Industry expertise:
Companies with highly skilled professionals who have expertise in narrow fields are always in high demand. The cost for these expert services becomes higher as they possess special knowledge.
- Company’s goodwill and respected awards:
You should know and be ready to pay more if you want to develop the web application with a company having goodwill, a qualified team, a suitable workplace, and a proven track record.
Well, let us have a look at the statistics regarding approximate web development costs by company sizes (for a mid complexity application- 1500 hours approximately)
Freelancers and startups: $15,000 to $38,000
Small companies: $38,000 to $1,00,000
Mid sized companies: $1,00,000 to $2,25,000
Large companies: $2,25,000 to $5,00,000
It is best to select experienced professionals, as they will benefit your company in the long run. Such experts are not significantly expensive in the market.
Cost evaluation by project complexity:
Now the next stage is to present the web development costs based on project types.
Basic (simple web app):
$5,000 to $15,000+
The basic simple web app includes basic functionalities, minimum content, and limited UI/UX. Examples are:
- Pre-defined template layouts.
- Small online catalogues.
- It includes additional widgets and features to the existing web apps.
Professional (mid-complexity web app):
$15,000 to $60,000+
The professional web applications include more advanced functionalities, a lot of content, and interactive features. Examples are:
- E-commerce stores.
- Market-based web apps
- Modules for existing web apps
Complex web apps:
$60,000 to $2,00,000+
The complex web apps have advanced features like audio/video processing, real-time synchronization, custom animations, third-party integrations, and complex back-end.
Enterprise web apps:
$2,00,000 to $5,00,000+
The enterprise web apps often developed for established companies have various custom features, individual UI/UX designs. Examples are:
- Automated billing systems
- Payment processing apps
- Call centres
- E-mail marketing systems
Innovative web apps:
$5,00,000+
The reason for the higher cost for these web apps lies in their title. These apps are made for large corporations having continuous large cash flows.
These are complicated web apps requiring constant innovation.

(Source- quora.com)
Throw away your doubts:
If you have your project costs estimated, but it does not fit your budget.
It is perfectly fine.
Do not make a hasty decision.
Instead, try to clarify every detail.
When you and the development company clarify the doubt, there will be two options left.
- Quit
- Try to negotiate the price.
On the other hand, if the price is unexpectedly low, try to clarify all the details.
Lower price catches attraction.
However, if you are not tempted to clarify your doubts, you might have the risk of overpaying the prices later.
Note:
The above estimations have approximate figures, and the costs may vary as per the company rates.
Closing summary:
We hope that now you have a basic understanding of various factors included in the web development costs, how the companies determine the prices, and how to clarify the doubts.
Moreover, if you want the precise cost estimation of a web development app, contact the companies directly.
At Infozion, we consider the project estimation cost as a chance to understand customer needs. In turn, we would know if the customers were satisfied with our way of communication, work approach, and prices.
If you are looking for experts to guide you through the process, feel free to contact us.
Our experts will connect with you in 24hrs to save you hassle and time.
With the vacations knock on your heels, this can be the instant to reinforce your Local SEO marketing for the season. Clients will close the doors to achieve purchases made well before the holidays and this will be key to optimizing the local SEO of your business in advance.
you’ll be coated by the subsequent Local SEO tips for the vacations that are ready by the team of digital marketing gurus.
# 1 Set your vacation hours:

Do you know that a mobile search for “store hours” arises throughout December and touches the peak on Christmas day? If you do not intend to change your store hours, it is still important to configure your holiday hours for each holiday.
If you do not configure your hours for the holidays, sites like Yelp and Google will alert customers that they may be mistaken for the holiday. The suggestion is to schedule your vacation hours immediately – before it is too late.
How to configure your vacation hours on Google My Business:
1) Log in to Google My Business.
2) If you have different locations, open the location you want to manage.
3) Click on the section on special hours.
4) Click Confirm the next hour of an upcoming holiday. Click Different Click Add New Date.
5) Key in opening and closing times for that day.
6) Glide the circle to “off” to indicate that the location is closed throughout the day.
7) If you are open 24 hours, select 24 hours from the menu that opens and select the one that emerges.
8) If you close the hours after midnight, be sure to set them correctly.
After entering all your special hours, choose Apply. Your special hours will only display to customers on Google for the allotted days.
To update the hours for your entire locations you can employ a spreadsheet following these instructions.
How to adjust your holiday hours on Yelp:
1) Log in to Yelp for business applications.
2) Go to Business Information and choose a special hour.
You can close your business for the day or open it at the time window. Special hours are set up on a daily basis, so include every day where your operating hours will typically be different from the hours listed on Yelp.
Setting your vacation hours for each holiday is important even if you do not intend to modify your store hours.
# 2 Increase your local pages for the holidays For Local SEO
82 percent of local searches are unbranded. People are looking for things like holiday hours, holiday-specific items, and holiday deals at this time of year. Your local pages are an ideal place to gather all this information.
By putting holiday information on your local pages, your brand will facilitate more web, local, and voice searches.
In fact, in the last 2 years, “I have” + “on-sale” mobile searches have increased by 250%. When users search for terms like “I have Black Friday sales”, Google scans your local pages to find the appropriate keywords and then uses that information to rank their local store.
This is a great time to rank for seasonal keywords that won’t last a year.
# 3 Be as communication and as accessible as possible:

Open communication lines about people-friendly features offered by your brand and how many of you work as:
- Local business listings
- Website
- The form
- Social channel
- Texts / messages
- Radio, local news, and TV media
- Phone On Hold Marketing
Google My Business Listing, in particular, is an interface that allows any customer to respond to who-where-and-why-if your business is handling them correctly, whether manually or by software Such as through stocking locally.
Anywhere a customer can discover everything you have to offer, be precise, and with lots of information about location, identity, hours of operation, culture, policies, and offerings.
From setting special hours for each of your locations to adopting Google Post to microblog holiday content to reassuring your social profile and website, advertising your USP, which is your highest communication effort in the current year I do.
In addition, make sure you conform to Google’s mobile-friendly criteria, and your website complies with the ADA so as not to leave any customers. Provide a quick, intuitive, and inclusive experience to maintain customer engagement.
With the need for social disturbances epidemic, use the Internet as your workhorse to connect and provision your community to the maximum extent possible.
# 4 Accept local e-commerce and product listings For Local SEO :
At the local business level, adopting a primary e-commerce function before the holiday season can also make a significant difference, if you can discover the most preferred methods of delivery. These may include:
1) Buy online, pick up curbside
2) Buy Online, Choose In-Store (BOPIS)
3) Online purchase for personal home delivery via internal or third party drivers
4) Buy online for mail delivery
There is a vast comparison to common e-commerce solutions, including free trials, and the E-Commerce column of the Moses Blog constitutes a free library of professional advice to maximize digital sales.
Keep your products everywhere. Remember that last April, Google stunned everyone by offering free product listings and they recently secured a pointy device, which allows you to convert scanned barcodes into online inventory pages.
In addition, in mid-September, Google took its next major product-related move by adding a “pass” filter to Google Shopping, taking you closer to the search engine to turn it into a source for real-time local inventory.
Adopt a public safety protocol that reviews GatherUp’s research, asking consumers to get their list online, find the easiest ways to get a purchase from their storefront in the hands of customers, and more of your efforts. More Q4 can make way for profit.
# 5 Stand apart from the crowd:

When talking about differentiating yourself from your competitors, keep in mind that unique content cannot just build your holiday sales.
People will be more likely to bring their business to their website if the site itself is simple to use and attractive to watch.
Sure, you’ll need some substantial, customized content on your pages, although if the pages themselves are crowded with text, ads, Flash content, or your JavaScript issues, it won’t load fast or look attractive.
The data demonstrate that problematic webpages are generated as a result of higher bounce rates and markedly lower sales.
Rather, keep your webpages comparatively simplified, with visually bright images that facilitate communication with your clients by your written content.
The adapted content must be precise and visually segmented to form a hierarchy of words and pictures.
Users should immediately know where to find the most useful information, and each successive element must be in contrast to the element closest to it to support the smooth flow of content sections.
A primary example: Suppose your holiday decor store is for the fourth of July.
You may want to employ a large image on your homepage that displays an assortment of patriotic and picnic items you have presented for sale.
Then some visually contrasting buttons are shown which users can click to enter specific categories of decorations.
Additionally, remember to update your website with holiday-relevant pictures and different displays. Revealing to the purchasers you’re operating with within the current season can build them feel higher to buy from your store.
Keyword-optimized content near these visuals can use pleasant, concise language that lets users know what is present and also adds them to add items on your list.
Just remember to make things easier.
A narrative-shaped item of content is neither necessary nor desired. Customers want to know what you have and why your portal is the best place to buy it, be it for your wide product selection or competitive prices.
The conclusion
Going up, there are many steps that you can adopt to do local SEO during the holiday season.
The steps vary administratively, such as adjusting inaccurate NAP information and updating your portal with holiday themes, with more in mind, such as how to get more prominent among your competitors and to visit your store Securing web shoppers for.
If you like, you can earn your own PR side by quoting (with no permission) some practical Google reviews related to your business on your portal and positive feedback on any negative feedback and online criticism.
Make sure everyone associated with your business knows that you care about compliments and complaints.
Are you running a small business? Say, a motorcycle mechanic shop, music shop, restaurant, hardware shop, etc. If you are, you can already feel how important local customers are to you. If you agree, then you should also know that when it comes to digital marketing, local SEO is an important element that you should not miss.
Local SEO is a powerful strategy that locally operated small businesses can use with just a few clicks to get by their local customers. If you are looking for or searching for potential customer services or products online, local SEO can help your small business appear without even a commercial website.
We mention local SEO tips to support your business in 2021:
The success or failure of your local SEO can be decided by this fundamental step. The first thing you need to do is what are the most relevant phrases and keywords related to your business. Be sure to include all locations, as well as products or services. When it comes to places, be sure to use any words or phrases associated with your area. This means that you have to keyword not only your city or city but also your region or country.
Create a GMB (Google My Business) profile

Google What is my business? This is a platform where locally operated small businesses can engage their customers on Google Maps and Google Search for free. Note that this is more than just a simple business listing. When you already have a profile on GBM, you can connect with customers through booking, follow, call, and click. You can also add photos. Remember that when filling in your details, it is better, so fill them in your account dashboard as much as you can.
Match your NAP (name, address, phone number) with your website on Google My Business
If you are improving your website’s ranking in the local search engine for your goal, place the same NAP on GBM with your website. Doing this will help search engines collect accurate data about your business, especially when you leverage a citation creation service from an SEO builder or any other SEO agency.
Maximize Title Tags and Meta Descriptions
When it comes to strengthening your on-page SEO, one popular factor you should consider is the page title tag. People can easily place it at the top of their browser tab. This allows users, including Google Bots, to get information about what they can expect after clicking a link to your website.
When it comes to title tags it is important to remember:
- In your page description, always include the target keyword.
- Keywords must be placed at the beginning.
- To achieve full performance on SERP, do not extend the length of the description beyond 60 characters.
- If possible, include the brand name.
The short information snippet is then referred to as the meta description. It also appears in SERP. Following are the things to remember about meta description:
- It should be kept fascinating, communicative, and unique.
- It should contain only 140–160 characters.
- Include your target keyword.
- Keyword stuffing should be avoided.
Optimize for voice search
These days, voice search is happening fast in many homes. Speaking by children, youth, and grandparents alike, this new discovery brings comfort. If you want to improve your local SEO, optimizing content for voice search is highly recommended. Observe how people make their inquiries while talking to their devices; This is how you optimize for voice search.
When typing topics of interest or questions, people usually write short keywords. However, they do the following when they are at liberty to voice their questions:
- Ask in the appropriate question format.
- Write long-tail keywords.
- Also, consider their equipment as a helper or a friend.
- Use a conversational tone when talking.
Explain search intent using more question words, including when, when, how, where, what, and why.
Use appropriate schemas
What schema markup does is help search engines understand information that is location-based structured like your NAP and others.
You should use the appropriate schema based on your local business type. The three supported formats when writing schema points for websites include RDFa, Microdata, and JSON-LD, the most recommended format.
Final Thoughts
Search engines, such as Google, use IP addresses and geolocation (location-based data) to provide the results that matter most to their end-users. This means that you can improve your online visibility in local search results by following the local SEO tips above to optimize your website.
You may have heard that Site Structure is important and has a great impact on how your company considers SEO. Since these two words are interlinked and have great importance in the digital world, in this article we will focus on the basics and understand why it is important to have a good site structure.
What is site structure?
In short, site structure means how you organize the content of your website. This is related to the way your content is grouped, linked, and presented to the visitor. If you do it well, it benefits you in more ways than one. This ensures that users find their way to your website easily and that Google (and other search engines) can better index your URL.
In today’s competitive world, having a properly structured site is an important component of your SEO strategy. It shows Google which posts and pages of your website are most important. Simply put, it affects which articles will be at the top.
As a marketer, you need to give what actually you visitours wants easily, simply and quickly. Your website should be easy to navigate. All this ensures that your users are interested in and engaging with your website, and ultimately, conversions.
Why do you need it?
As mentioned earlier, having a good site structure means that people will find you easily as your SEO ranking will improve. As your website and the number of pages/posts on it increase, it gets disorganized. There is a chance that your website contains too much information that is not organized. Therefore, you should organize your content in a way that helps your visitors and Google find out what they are looking for. If you fail to organize your blog, your products, your stories, and your content neatly – it will be lost.
Why is site structure important?
1. WebSite structure helps to search engines and increase crawling:
 Search engines need to understand which parts of your website are most essential to your brand. Having a structure helps search engines like Google understand what your site is. Google crawls websites by following internal and external links – and it helps determine relationships between different pages. Site structures are guides for Google and therefore super important! In short, it helps crawlers that crawl your website to search for important pages and show them to the concerned audience.
Search engines need to understand which parts of your website are most essential to your brand. Having a structure helps search engines like Google understand what your site is. Google crawls websites by following internal and external links – and it helps determine relationships between different pages. Site structures are guides for Google and therefore super important! In short, it helps crawlers that crawl your website to search for important pages and show them to the concerned audience.
2. This enhances the user experience:
 Users generally prefer sites that are easy to navigate. The site structure does this. When your structure is clear, your audience can find what they are watching without any hassle – and this leads to conversion. Users buy your product, subscribe to your mailing list, and connect to your website when the structure of your website is clear and clear. This way your site will perform well and get an additional boost when it comes to SEO ranking!
Users generally prefer sites that are easy to navigate. The site structure does this. When your structure is clear, your audience can find what they are watching without any hassle – and this leads to conversion. Users buy your product, subscribe to your mailing list, and connect to your website when the structure of your website is clear and clear. This way your site will perform well and get an additional boost when it comes to SEO ranking!
3. It provides site links to your site:
 Site links help your SEO ranking. Their purpose is to increase the navigability of your website and to point users to the most relevant information on your website. It also enhances your brand’s reputation and improves user confidence. Did you know that the Google algorithm rewards websites with site links? By not having relevant site links on your website, you can afford your targeted traffic and therefore, conversions.
Site links help your SEO ranking. Their purpose is to increase the navigability of your website and to point users to the most relevant information on your website. It also enhances your brand’s reputation and improves user confidence. Did you know that the Google algorithm rewards websites with site links? By not having relevant site links on your website, you can afford your targeted traffic and therefore, conversions.
4. Prevents you from competing with your website:
 If you do not have a proper structure, you will compete with yourself for better search engine rankings. You can have blog posts or articles that are on the same topic and these many posts will match with each other. Telling Google and other search engines what content is most important on your site can be achieved when your site has a structure and if the content is properly distributed.
If you do not have a proper structure, you will compete with yourself for better search engine rankings. You can have blog posts or articles that are on the same topic and these many posts will match with each other. Telling Google and other search engines what content is most important on your site can be achieved when your site has a structure and if the content is properly distributed.
How to get started with this?

1. Make a strategy and keep your website symmetrical: Make a plan before you post content to your website. You can list important pages, categories, products, and other things that you think are important to your website. Implementing SEO strategies will make everything easier for you when you post content on the website. Moreover, when your website is symmetrical, this thing gives more satisfaction to its users. Your website should be balanced and even visible to the visitor. All this can happen only if you spend time and resources in structuring your site!
2. Classify your content: If you have chosen a particular category, but it has too much content, then you should consider dividing that category further. Having categories balances your site and helps you and the user understand blog posts easily. Also, if required, you can merge or split your categories.
3. Remove outdated and irrelevant content: When you add more content to your website, you need to make sure that your content remains relevant to the reader. If blogs, in particular, are too old or not relevant anymore, you should remove them from your website – and also remove the links that they contain. Links are very important for your search engine optimization and you should only have such links that help your website to grow!
4. Add Links: As discussed earlier, links are super important for your SEO. The articles and links you publish need to be the most relevant and complete. It is great to have a great interlinking structure for Google and other search engines and your users.
To conclude:
By now you must have realized how site structures affect everything that is a part of your SEO and marketing strategy. Finally, you have to realize that structuring your site is a continuous, ongoing process. Your website wants to be maintained daily basic – and you must have to whole control over it! What are you waiting for – Get Structured Now! Thanks for reading the article and good luck!
Online marketplaces have the creation of websites or apps promoting purchases through various sources. Market operators do not have a list of their own, rather, their business involves presenting a list of different people to the customer and thus transacting.
The volume of Online Marketplaces has skyrocketed over the years as they provide true convenience to customers. A department store created will be a marketplace that is online. Since suppliers’ inventory is accessed electronically by users and does not have to be owned by the market before being presented to users, the entire product offered by the suppliers to consumers is not the same as the goods being presented to consumers. The relationship exists with real-time details. This can be a much wider selection than that offered by any shop.
Consumers prefer to employ apps from different retailers. Rather, they tend to download an application that offers a product range comparable to that offered by a single store. This makes the market extremely attractive.
There are some downsides to the market as well. As goods are being offered by many vendors, the detail about them often cannot be compared and the sending speed of the vendors is not constant. This can surprise consumers in a negative way. Ensuring the smooth operation of a market is meant to involve multiple suppliers at the same time and present it smoothly to consumers which is difficult to fulfill.
Vertical
Vertical marketplaces ask for goods from different sources, but they are all one of a kind. For example, some sell only jewelry and related accessories. The site does the important job of guaranteeing the genius and since jewelry is such a big part of a big-ticket product, it is a major value-adder. When entered on the portal, TrueFacet inserts the value by authenticating the reality of an item by entering some specific marker of each bit.
Horizontal
A wide variety of products are found in the horizontal market, although they all exchange one feature. For example, Panzo, another proponent in Shop, constitutes a market for fans. Chad Bilimer, CEO of Penzo, says that ‘belly dancer enthusiasts behave only as Porsche enthusiasts’. By presenting society, data, and infrastructure, Bilimer believes that Panzo will direct traffic to individuals to follow their passion for simultaneous purchase and incorporation from each other.
The Global
The global market reverses everything. Their passion is their assortment of products. On eBay, Seller Experience VP, Bob Coupons, told ShopTalk, you scale you get a transparent price, ‘if items are bought and sold adequately, users can see what is reasonably priced and they feel they are getting reasonable prices.
What is the motivational market?

Currently, in almost all types of eCommerce, Prime Mover is Amazon.com. There is nothing as inspiring as a big competitor with practically limitless resources, technical capability, and capability. Amazon constitutes a mixed market, offering its individual products and to other firms while providing buyers and sellers a platform to transact on Amazon either by themselves or with support from a variety of Amazon.
There are also various different hybrid marketplaces. Many companies, large and small, currently, like Walmart, are the second-largest eCommerce site within the country, according to ComScore, allowing users to offer their personal items in markets that are mushrooming across multiple eCommerce portals Huh. If they function well, the marketplace becomes an affiliate with eCommerce portals to bring in more traffic, confirming more reasons for consumers to remain on the site for no reason.
As a drawback to the lack of department stores, marketplaces are among the areas that many-brand retailers are replacing. There is currently a barrage of marketers. Ian Friedman, co-head of Goldman Sachs Investment Partners, believes that the market must effectively achieve 3 things to thrive:
- Less friction in selling as well as selling to generate sufficient liquidity on both sides of the market
- Generate a greater degree of loyalty and openness to foster participation, and
- Design both dynamic and responsive mechanisms to deal with burning problems arising between market partners.
It is popular within the retail sector to explore the latest retail ideas and enhance the current way of the market. The prevailing trend is that with the passage of time, a shiver occurs, and simply survives the best. Ultimately the entire online marketplace will need to assure its retaining power by offering efficiency and distinctive value to consumers. Unsuccessful people will pack the same missing market ratio as department stores and eventually those markets will disappear.
Online Marketplace – Their Future
Think about making $ 37 billion and $ 683 million a year revenue. Traditional knowledge indicates that you need a large amount of inventory to sell that item. However, when GrubHub and Uber mentioned those numbers during 2017, they did not receive any single car or restaurant. They are just two examples of companies that have overturned the traditional market by groundbreaking gig economy business prototypes.
An online marketplace constitutes a digital space, where the two ends of a transaction are connected through technology and the officer or seller has no inventory, rather, they just support the transaction. Firms such as GrubHub and Uber clearly show that business is flourishing. The 75 largest online marketplaces grew by 30% during 2017, accounting for nearly half of the entire global online shopping.
Everything is available online
Online marketplaces will serve as the starting point for almost all communications consumers and businesses with goods and services. Consumers have demonstrated that they will buy and buy almost anything online, and marketplaces are growing to offer them more options and flexibility. Traditional businesses will adjust and tap the online marketplace to take their products and services to market. More and more numbers will come to view the marketplace as a fast avenue for the latest revenue streams or as an advancement of their current distribution model.
Maybe everything lies in one app

Markets that flourish will have speed and mobility at the root. Most marketplaces will prioritize apps, or rely only on apps. When you are the only app moving towards the future, you will start seeing past marketplace businesses looking at your website. There are already many who make their presence felt only by the app (eg, Uber, grocery delivery services).
Niche Is Vital
online marketplaces will still be more vertical and hyper-focused where they exist. While it is safe to assume that marketplaces will continue to grow, to maintain that they must focus on providing an incredible customer experience and provide value on each and all transactions.
Clickthrough will sign traditional e for standardized agreements. Online marketplaces will continue to adopt clickthrough agreements as there is no better way to reduce legal risk without affecting conversions. Marketplaces are engaging new customers and providers at an accelerated rate, and Clickthrough presents a scalable, organized, and frictionless experience that minimizes their risk and liability risk.
Conclusions
These predictions are closer to reality every day. A growing number of companies are joining the online marketplace space, apps are achieving standards, and a large number of business leaders are realizing the value of clickthrough agreements. We can just imagine the scenario five years from now.
Do you want to find out if it is best for your business to engage your leads and existing customers, sell your products, or keep your audience up-to-date. Email newsletter is one way to go for your business?
Even though e-newsletters are the most common type of email sent by a business, they are the hardest to justify!
What is a newsletter?
An email offering readers and fans subscribed to your list of most interesting content, announcements, and promotional details. This is essentially helpful to keep your audience in the loop and generate more traffic to your business website.
7 Steps to Writing a Newsletter, Just Right!
1. Decide if you really need an email newsletter?
The first thing to do is research. Are email newsletters a way to connect with people in your industry? What’s in their email? With your allocated resources — like budget, time, and internal support — can you succeed?
If the answer to these questions came as yes. You are going in the right direction and will really benefit from email newsletters.
2. Do you have to understand which kind of newsletter you want to send?
A major problem with email newsletters is that they often get unfocused. Try not to focus on every aspect of your business in just one email. There is a common thread to keep all emails together.
Do not make your email comprehensive enough to include PR stories and blog posts at the same time. Keep your email very subject-specific.
3. 90% Educational + 10% Promotional = 100% User Engagement
Your customer does not want to hear about your products or services all the time. The customer can love you and wait to hear from you. But don’t ask them to buy, buy, buy dozens of times with the same message…
Focus on sending educational, relevant, and timely information to your customers. Unless you have completely exciting, big news about your company, products, or service. Then it is your duty to tell them about this news.
4. Be creative in writing the subject of the email
Although you have a long list of subscribers to your newsletter, it does not translate into the number of email readers. Therefore, instead of going along the same subject line every day, week, and month.
Create an original and creative subject line for each email. This way you won’t end up on the spam list and your customers will be thrilled to check out the mail. Your subject should have an incentive to prompt the viewer to click.
5. Is a primary call-to-action
We know that a newsletter provides the ability to generate multiple calls-to-action (CTA). However, it should not be necessary that all CTAs should have equal prominence.
Make a primary CTA, something you want your customer to do. All other CTAs should be considered as an “if you have time” option. And please make it easy for your customers to know what you want them to do.
6. Keep it simple and straight
A newsletter can feel disorganized at times which is in its nature. The trick here is to make a brief copy with enough white space. It is necessary to write a clear and concise copy – because you do not want your customer to read your email throughout the day. You want to redirect them to your blog or website where you will actually give a complete piece of content. Concise copies give your customer a taste of your content and make them click for more.
While white space is important because it instinctively reflects the feeling of a disorganized mess. It also makes it easier for mobile users to click on the right link.
7. Test, comparison. Test, comparison.
Even after following all the last six points by heart, you need to make sure that you are correcting your email newsletter. This can only be done by testing which will help you find out what works for your business and what does not.
Just as different people like different things, different groups of your email subscribers may prefer to do different things. Therefore, do not stop testing to find out what works best for your group of customers.
Conclusion
Once you have gone through the above details and started putting together your newspaper. Regardless of the formatting of your newspaper, keep these key points in mind. Your content should be valuable. The email should be short and sweet. No matter how confident you are with your copy, always test and compare to get better results.
With these tips in mind, you are all set to write an email newsletter for your business that people will actually read.
Many people fail to understand that a Summary refers to a record given in a reader’s own words. Summaries are the main points of any blog and articles. The article can be a book chapter, magazine, or even a film. While writing the summary, some details may be omitted.
Doing a summary is an easy task, only if someone has acquired the necessary skills in crafting. Most importantly, while writing the content, one does not need to explain the original text.
How to summarize a given sentence?

It is necessary to keep in mind that one cannot summarize an article that they have not read. This implies summarizing any piece of writing; The person has to read and understand it. The best practice when summarizing an article forces one to read through it closely. Always find the main ideas and select the supporting ideas in the paper.
The length of a summary
While the write-up must be long enough to capture all the important details, there are basic rules that anyone writing a summary should be accustomed to. Rule of thumb has traditionally been used to come up with an effective summary. Rue demands that the summary be about one-quarter or one-third of the original text.
However, this summary varies greatly depending on length or article; For example, if a person summarizes a chapter in a book, the results obtained may not conform to the rule of thumb. When writing a short article summary, the rule works well, say about pages 1 and 5. The number of sentences that occur in a summary varies greatly; however, it is necessary to keep it short and straight to the point.
How to start?
A summary should begin with an introductory sentence; The sentence should clearly contain the title, author, and main point of the text. The person writing the summary must ensure that they write it in their own words. This is not an opinion paper; It should include the ideas given as the original text. To be a good summary writer, be sure to include interpretations, deductions, and comments in any writing part.
Other important tips when creating a summary include:
Preview the article you want to summarize.
- Create an outline
- Be brief.
- Organize your work.
- Maintain fairness.
- At the time of the writing don’t look at the text.
- Read the material, take notes.
How can apps help create summaries?

There are various applications available that can be used to summarize a text at any time. All you need to do is paste your argumentative essay into an abstract app. A link to the given website has been added to the summary tool to generate the result.
The app can identify important facts and ideas. All articles, such as history content, scientific texts, and papers, art papers, can be summarized with a single button click. Everyone has to go to the main text and skim through it to explain the content text. This will help in developing synthesis. Summarizing a few groups of users such as:
- Students of College
- journalists
- Librarians
- Editors
- Readers
- Publisher
The summary application has enabled various people to complete their tasks without typing content. This goes a long way to save time that will be spent reading and typing summaries. One does not have to worry because summary apps can determine whether a given sentence is important. The summarized material is accurate and does not lead to distortion of information.
How do summary apps work?
If someone is interested in using the application, they will have to copy and paste the text that they want to summarize in the box provided. After that, hit the Summary button. The content will return within a few seconds, the summary is correctly done. It is important to note that there are many summary applications to choose from.
As a user, one has to google Google on an app they find interesting and more convenient. All phones from iPhones to Android have an array of these applications. All the person has to do is download the given app, and the rest is easily done.
Can I summarize my article online?
This is a simple question asked by many people. Yes, as long as there is an internet connection, it is possible to summarize the article online. Some tools of online summaries have free versions that can be used without any payment. The app has been tested and proven effective so far to summarize many articles in a very short period of time.
Here we are going to discuss plugins for the WordPress Website. Before that just have a look.
Internet users are more than enough in the world. Obviously, a short time delay is very effective. This is one of the main reasons that time delay is a bad user experience. This problem occurs in all dynamic websites. Nowadays, people do not want to wait. People are just one mouse click away from thousands of similar websites.
If we look at it, we find that the average human attention span is decreasing from seconds to milliseconds. Therefore, if the website does not meet its expectations, then it is possible that it can go in another direction.
Some of the reasons behind the slow WordPress website
Before moving forward, it is really important to know the main reasons behind our slow WordPress website.
Many plugins are installed and activated
As we all know there is a sea of WordPress plugins and we use those plugins for all our needs. Plugins allow us to customize the website according to our needs. But it is also not good to use them more, because some badly coded plugins can slow down your website, this is also a reason behind this.
Poor hosting service
Hosting has always been instrumental in the performance of your website. you have to note down that always you have to pick a reliable and properly configured hosting service. Using poorly configured servers can slow down your WordPress website.
Uncompressed images
Too many images and using full-size images increases the load time on your WordPress websites. That’s why it is essential to compress and optimize images on your site and compress images and Put less.
External resources There
There are so many ways that you can use to reduce website loading time. Caching tools are a quick and easy way to use them. Here I am giving a list of the most used WordPress caching plugins to make your WordPress performance better.
Plugins needed to speed up a WordPress Website
Here I am giving a list of the most commonly used WordPress caching plugins to further improve your WordPress performance.
1) W3 Total Cache

This is a commonly used plugin to improve the performance of a WordPress Website by reducing website load time and improving the SEO of your website.
Key Features:
- Integrates CDN: As we all know about MAXCDN, it works to reduce website load time. W3 Total Cache integrates with CDN and provides a loading free experience to the WordPress site.
- Saves bandwidth: W3 saves 70% of bandwidth by truncating total cache, JS, CSS, and HTML files.
- SEO improves: As it improves page loading time, search engines make significant improvements in result page ranking.
- Compatibility: Compatible with almost all hosting servers such as private, shared servers, and dedicated servers.
- SSL support
- Increase support of mobile devices pages
- WP-CLI support
2) WP Super Cache
WP Super Cache is a simple and popular cache plugin used to improve the performance of a WordPress website.
Key Features:
- Usability: The plugin is easy to use. Because the settings are also easily managed by a non-user.
Page Caching Methods
This plugin provides 3 methods of page caching. Simple, expert, and WP-CACHE caching.
- Page compression: Page compression to a great extent can reduce site load time.
- Supports CDN: WP Super Cache supports content delivery networks to reduce page load time.
- Supports mobile devices.
- Availability of scheduler: It provides functionality to set intervals for cached pages.
- The functionality is available to be exported for reuse.
3) Hyper Cache

The plugin is designed to maintain a good user experience by improving page load time for WordPress website visitors. It is a highly effective and simple plugin.
Key Features:
- Provides mobile support.
- Theme switch option is available for mobile devices.
- Provides a compression feature to optimize bandwidth.
- Can be easily manageable.
- bbpress supports configurable for pages.
4) Comet Cache

Comet cache is the most installed in the WordPress cache available plugins. This creates a real-time cache for each post and page. These caches are automatically stored and used later as well.
Key Features:
- Easy and simple configuration.
- Provides backend options to enable direct cache Provides.
- Provide URI exclusion pattern.
- Provides the option to enable client-side caching.
- 404 Caching.
- Gzip compression.
- WP-CLI compatibility.
The concept of the solitary creative genius is a myth. When I first began as a UX designer, I felt like my designs had to be complete before I could show them to anyone.
I think this vulnerability stems from a feeling that we as designers have to think through every element before we can call a design complete.

As a result, it can be tempting to withdraw — to fully embrace the solitary UX designer stereotype — and assume the problems we’re facing are uniquely our own. But here’s the thing: usually another person on your team has dealt with similar challenges.
It can be nerve-wracking, vulnerable, and challenging at times, but getting out of our own heads and incorporating collaboration into our design processes can make us all better UX designer.
Over the years, I’ve come to learn that designing collaboratively means putting your egos aside to make something that transcends the sum of its creators.
Here are six ways you can be more collaborative based on our process at Constructive:
1. Start a Conversation

I spend most of my days independently thinking through interaction concepts and visual executions with prototypes, wires, sketches (lots of sketches), and of course .jpgs, .pdfs, and some .sketch files.
When I get to a place where I feel comfortable that most chips have landed in approximately the right places, I usually first reach out to my fellow UX designers to get quick initial reactions, advice on how to elevate the work, and general tips on what’s working and what’s not.
The computer can be the worst tool for problem-solving, so it’s critical to step away from your screen and talk through the work with another person to make sure your design intention is coming through and the system is intuitive enough for another person to use.
2. Embrace Internal Reviews

We always review internally before presenting designs to a client. This gives other UX designers on our team the chance to comment on the work. Talking through a design system with another person can be like a sieve for your own ideas.
What’s working? What’s an outlier? What are the ways we can extend the system? Usually, after we talk through a problem, I get the reassurance of how to go forward because I know how other people have interacted with the prototype.
It’s easy to justify a system’s flaws in your head when you’re the only person who’s seen the design, so it’s critical to get a second or third or fifth opinion on design so we can make certain the system works and is helpful for everyone.
It’s also good practice to test your ideas in presentation mode before having a formal client presentation. What sort of language am I using to describe the design?
Is it intuitive enough or do I have to explain my rationale in order for someone to understand the intention? If the latter is true, it’s a good indication that I might need to work through the design to get it to a place where it can exist without me explaining how the user should interact with it.
3. Incorporate Prototype Testing

A prototype can be anything. It can be a piece of paper, an interactive InVision board, a card sorting sitemap, or general experience that’s used to test how a typical user engages with a product.
When I’m uncertain about an assumption I have about design, it helps to do some informal user testing with the design team and other colleagues.
Testing with members of your team is a good exercise for thinking through basic user experience patterns because everyone brings a unique understanding of web accessibility standards and how to improve usability.
I did several rounds of user-testing on colleagues early on in the process of developing the UI UX for BMW before doing around with target audience members to streamline controls and make sure there was a base understanding of how it functioned.
4. Schedule Weekly Design Huddles

We also have weekly design hurdles that allow us to get aligned on what everyone is working on and give us the chance to have a focused conversation on trends, processes, and inspiration.
It’s important to come together as a group like this because it creates a forum for bringing up issues and opportunities that we’re experiencing as an individual UX designer.
5. Share Inspiration

Browsing the internet is primarily an individualized activity — unless of course, you’re forcing everyone around you to watch videos of thirsty pets. We try to share and keep an organized record of all the things we see online that inspire us. We do this by using slack channels.
This is an important practice because it makes browsing the internet a more collaborative activity. It allows us to understand each other’s reference points. And since we’re continuously learning from new experiences, it’s important to share what speaks to us in creative, professional, or personal ways.
It’s also a good way to gauge what your competitors are doing and what techniques or trends are shifting the industry to new and exciting places. By keeping an inspiration library, we can easily reference industry-specific sites in project strategic briefs. It also helps us align as a design practice through having a shared knowledge base about our creative inspiration and aspirations.
6. Collaborate on Larger Projects

Larger projects demand even more collaboration between designers. Some of our recent team projects have been working on BMW and Aapka Advocate.
These projects have allowed us to put our egos aside and engage in meaningful conversations about what’s best for the overall project. It has been challenging to give constructive criticism on a colleague’s work, but when something is bothering one person, it’s usually bothering more too.
Giving each other feedback forces us to have tough conversations about what we’re trying to convey with our UX designs and understand if something isn’t as inclusive or accessible as it could be. Working toward one unified idea also allows us to learn collective processes and knowledge.
They didn’t know that much about production work before redoing the Constructive site. So They racked their brains for a few times figuring out how to optimize images for the web (see future insight).
It was only when the other UX designer started helping with production that we learned from each other to create a process that worked based on all our shared knowledge. Methodology and process solidify when they happen many times with different people over time.
Final Thoughts
Why am I telling you this? The obvious answer is that any team needs to collaborate to work successfully. That holds a nugget of truth, but the real answer goes much further.
No matter your discipline — design, development, content, or strategy — I believe we get better each day as individuals by engaging in challenging conversations with each other.
This in turn creates a much stronger, more powerful team.
So if you take anything from this, it’s that:
We all strive to create excellent work that conveys truth and value.
Our differences make us stronger together.
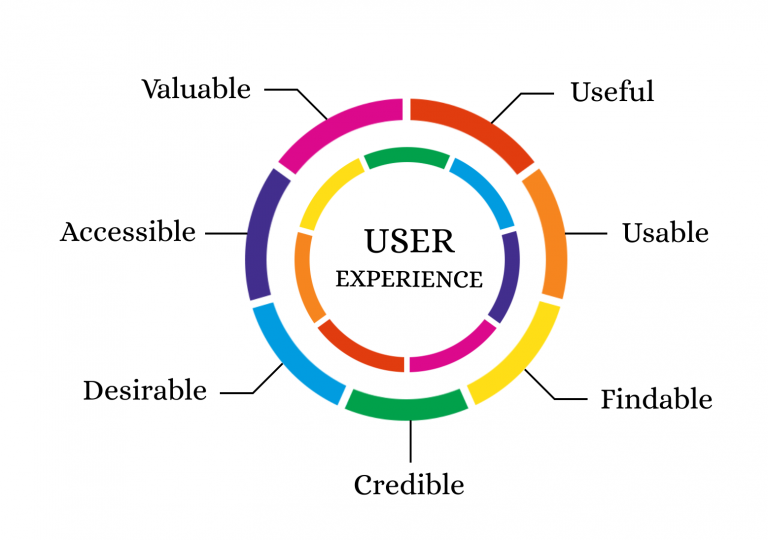
UX Design is the backbone of any website.

UX design is the process of enhancing user satisfaction by improving the usability, efficiency and accessibility of a website. Also, the conversion rate is directly proportional to the UX design of the website. Hence, the main emphasis of businesses is to hire the best UX designer.
But, a good UX design includes much more than an intuitive user flow and an eye-popping layout. A great User Experience will instantly elevate the browsing experience of the users. This, in turn, will lead to more traffic and increase in conversions.
Improving your User Experience will convert visitors into leads, buyers and brand advocates.
Here are 4 ways on how to improve the User Experience of your website:
1. Design a Clear Call to Action Button

Call to Action(CTA) are the buttons that are used on a website to guide users towards conversion. The most common CTAs are: Start a trial, to sign up for updates, to download the app, book a consultation and many others.
Using a clear and attractive Call to Action button improves the user experience of any website. The Call to Action attribute should be placed on every page of the website. It has been observed that websites which have a clear CTA have higher conversion rates. Having a clear CTA also improves the overall user experience.
Moreover, if your website is designed in folds, it is important to keep your Call to Action above the fold so that it is easily visible to the users. Here are a few things that you should keep in mind:
- The colour of CTA matters. Using colours can make the CTA stand out and gives them more prominence. Use contrasting colours in CTA’s as compared to the colour scheme of the entire web page.
- The CTA text should be action-oriented. Avoid using passive verbs in the text. The text should be subtle yet active enough to prompt the user to take the requested action.
- While writing the Call to Action text, the word count should not be more than five words.
Hence, a clear and visible call to Action in your web design is imperative to a great User Experience.
2. Catch Your 404 Errors

While searching, users generally expect to land on the exact specific page they were searching for. In case they land an error, a 404 error in most cases, they will navigate to another site in their search for faster service.
Well, 404 errors have the capability to drive users away from your webpage. But, I understand, 404 errors are not completely unavoidable. So, how do you tackle the problem?
- The first step is to find out for which searches the 404 errors are displayed and then fix them as soon as possible.
- Rather than allowing your site to navigate to the standard ‘404 error: page cannot be displayed’ page, personalize the error messages so that users find them friendly and appealing.
- Use relevant, entertaining and pleasing images on the error page to reduce the annoyance caused to the user.
- Make it clear to the users that you will provide a comfortable and smooth browsing experience. To achieve that, customize the error text and add a personal touch to it.
While it is not possible to completely eliminate the error messages, fixing these no found errors will bring you one step closer towards designing a good UX.
3. Faster Page Loading Time

If your webpage loads slowly, it will frustrate the users who will eventually abandon your website and move on to another site which has a faster loading time.
It has been observed that if your page takes more than 2 seconds to load, the user leaves the website. Also, based on the loading time of your website, users decide whether to further visit your site or move on to another site.
So, if the landing page of your website is slow, there are high chances that the user might not even go through your website.
Remember, just improving the page load speed of the website for desktop is not enough. It is important to optimize for mobile users as well. With the mobile-first approach being promoted by Google, optimizing and designing your webpage for mobile users has to be done without fail.
There are many online tools which can help you check whether your website delivers a speedy user experience across all platforms. One of them is PageSpeed Insights by Google. Using this tool, if you enter the URL of the site you want to check, Google will highlight the areas where your page speed is weak and also give suggestions on how you can improve.
4. Use Authentic Images

Images instantly lift up any webpage and make the content visually appealing. But, the kind of image you choose, can make the overall design of the page appear good or bad.
Rule — Stay away from stock photos, always. While it is cheap and extremely easy to use stock photos, trust me, it will do more harm than good.
Stock images might look professional, but, within no time the users will be able to make out that these are stock images and thus lose interest.
Original photos draw more visitors as they have a realistic approach to them and the user can connect with them. Whereas stock images are overused and don’t appeal to the users.
One more thing to keep in mind is that using stock photos will send across a message to the sure that you have not invested much effort in designing the website. Also, it won’t look unique as they might have already seen it somewhere else.
So, always use authentic images, no matter how basic and simple they might look. But, stay away from stock photos.
Conclusion:-
A great User Experience is not just about providing useful information. Rather, it includes providing useful information in an engaging and pleasing manner. No matter how good your service or product is; if it is not able to catch the users attention, it is not enough.
Hence, invest time and efforts and to create an engaging website design. Rest assured, your focus and efforts on improving the User Experience of your website will surely generate more traffic and improve conversion rates.